フォントのサイズ
Vectorは全体的に文字が小さいめですよね
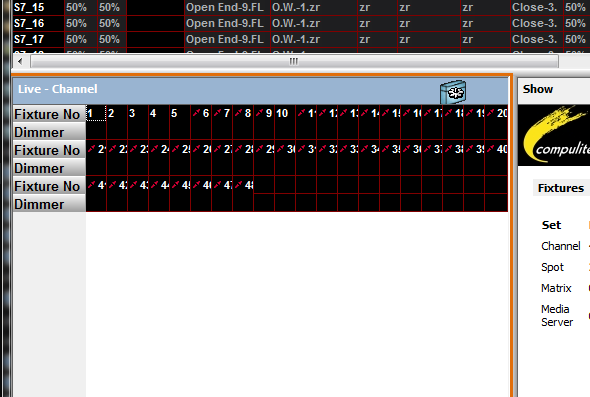
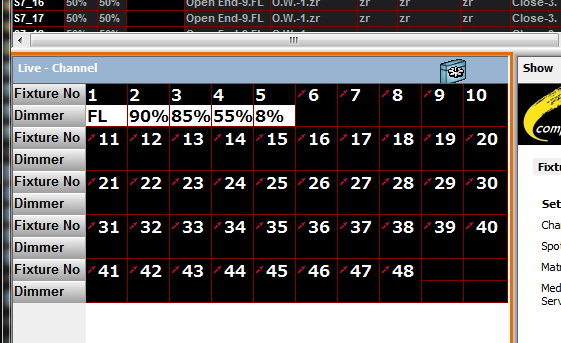
今回はLive-Channel の表示が見づらいというかちゃんと表示できていないので
フォントのサイズなどを調整してみます

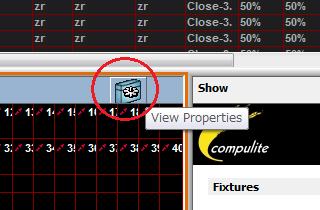
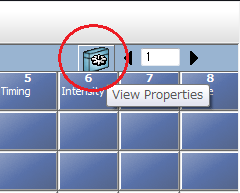
まず 右上の「View Properties」をクリックします

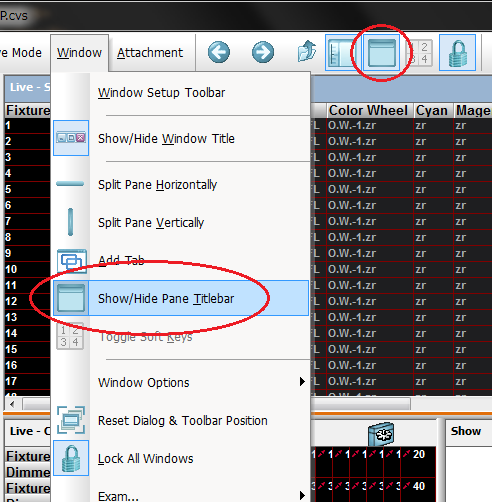
もし「View Properties」が無かったら
メニューの Windows → Show/Hide Pane Titlebar をクリックする
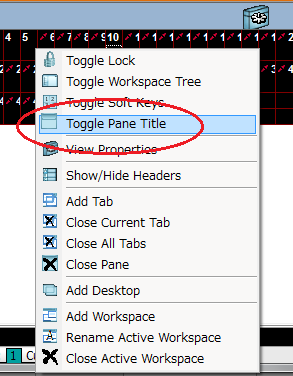
または
ショートカットメニューの「Toggle Pane Title」をクリックすると表示されます


「View Properties」をクリックして
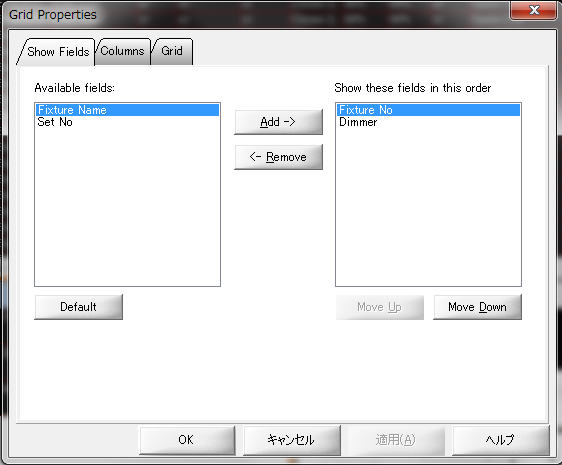
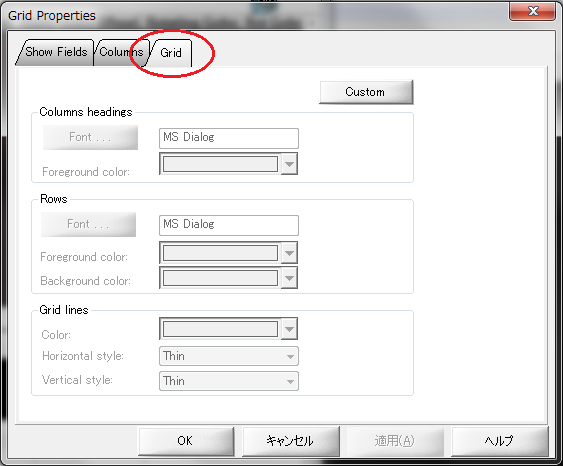
- Grid Properties -を開きます

「Show Fields」タブでは
表示項目の表示/非表示や並び順を変えることができます
ムービングライトなどパラメーターの多い灯体を使用しているときなどに便利です
表示したくないものは左側へ移動させて
右側で表示したい順番に並べ変えます
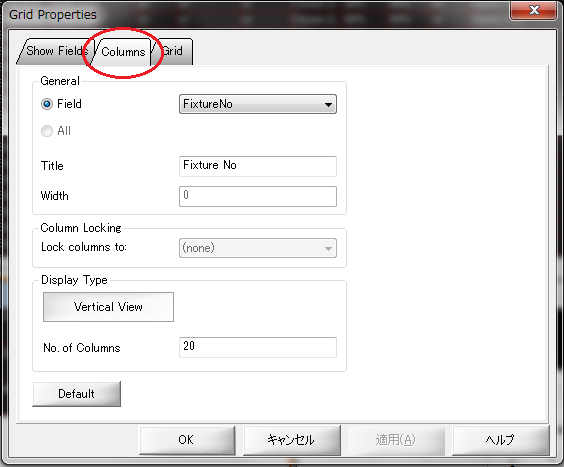
ここはとりあえず置いといて?次の「Columns」タブを開きます
ここでは項目名などが編集できます

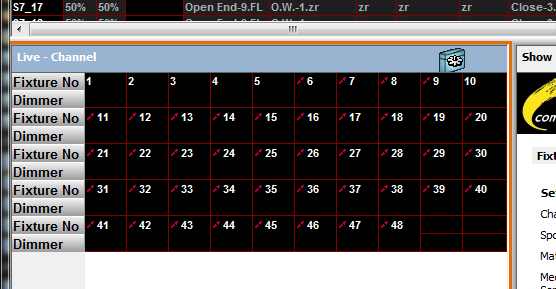
先ほどのLive-Channel は横幅が狭くて文字が隠れてしまっているので
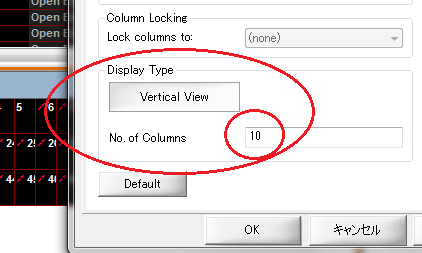
1列に10個ずつの表示にしてみます
- Display Type -の「No.of Columns」の欄にテンキーで「10」と入力します
Live-Channel のみ ここで表示数を決められます

「Apply(適用)」をクリックすると Live-Channel の表示が10個並びになって見やすくなったと思います

つづけて文字サイズを大きくしてみます - Grid Properties -の「Grid」タブを開きます

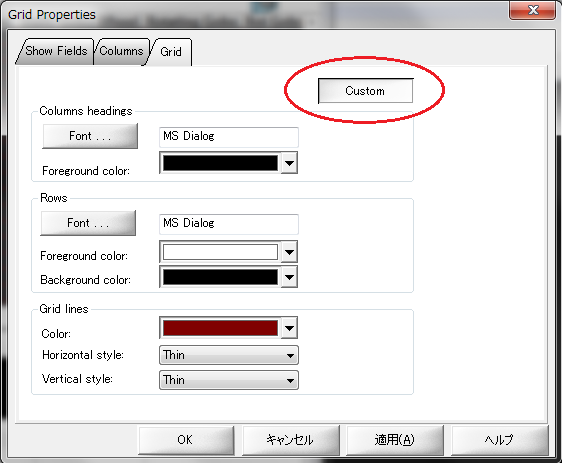
右上の「Custom」をクリックすると 機能が有効になります 文字色や背景色も変えられます

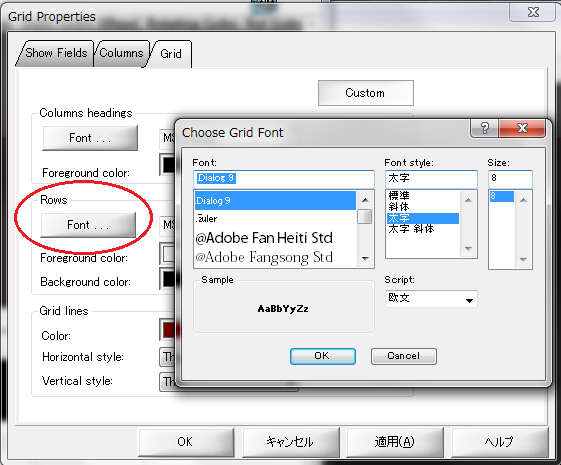
- Rows -の「Font...」をクリックすると - Choose Grid Font -が開きます

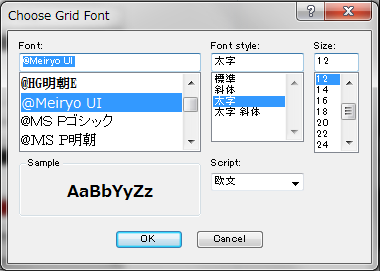
ここで お好きなフォントとサイズを選択します
(注意!フォントによっては文字化けするかもしれません)

「OK」して - Choose Grid Font -を閉じ「Apply(適用)」をクリックして Live-Channel の表示を確認すると...?

文字サイズが大きく見やすくなりました!チャンネルレベルもこれでバッチリ見えますね
ソフトキーも同じように「View Properties」から変更できます

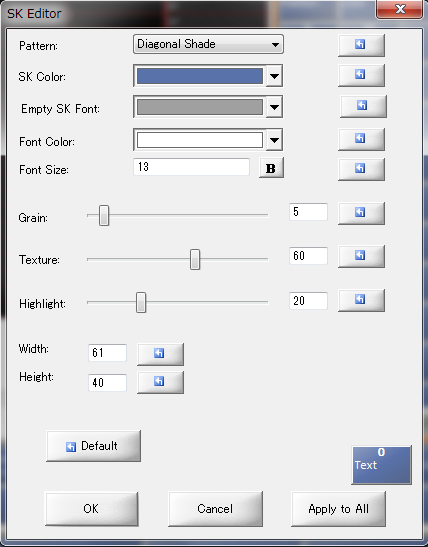
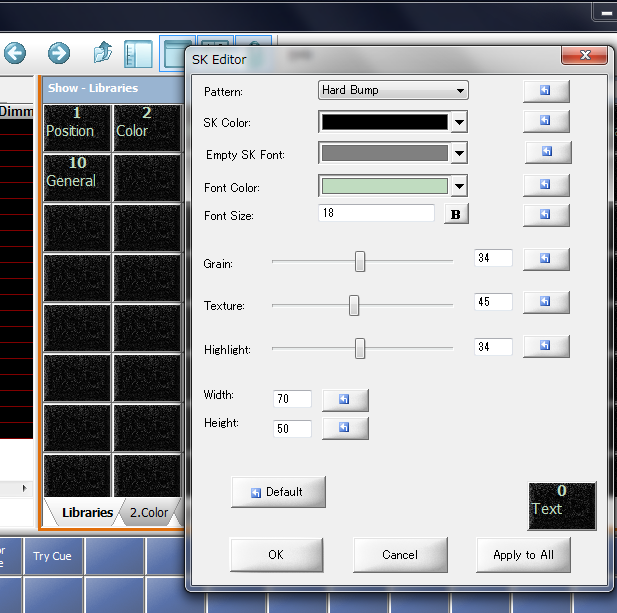
ソフトキー専用の- SK Editor -が開きます

ソフトキーの色や大きさと文字色やフォントサイズなどが変更できます

右下の「Apply to All」をクリックすると
全てのソフトキーに反映されます
自分好みのレイアウトになってきましたか?
次は カスタマイズしたレイアウトをいつでも呼び出せるように保存しましょう
